Getting Started with VMware Tanzu Application Platform Beta on KIND, part 2
Tony Vetter
Now that you have been introduced to the VMware Tanzu Application Platform and its resources in my “Getting Started with Tanzu Application Platform Beta 1” blog post, and learned to install all the individual components of the Tanzu Application Platform, Beta 1 in my part 1 guide, you are ready to dive into the second and final post in this guide series. This one describes how you can use the Tanzu Application Platform to deploy a workload.
In this guide, you will use Application Accelerator for VMware Tanzu to start a new project from existing application code. Then you will set up automation to continually monitor and build that code into runnable containers using VMware Tanzu Build Service and a declarative image configuration.
Again, much as the previous install guide in part 1 leveraged the official install documentation, this guide will leverage the official tutorial and largely take you through the same flow. Although some parts will be modified for this use case of a KIND deployment.
Setting Up the Scenario
For the purpose of this guide, you are playing the part of a developer working for a company that specializes in veterinary IT systems. For today’s task, your new client is asking for custom front office software that lets them track clients, their pets, appointments, and so on.
Your company uses the Tanzu Application Platform, along with all its components, and already has a base application set up for this type of request. After all, this is not the first time your organization has built custom, front desk software for clients.
So that is where you start. At the creation of this new project.
Starting a New Coding Project
Here, you will be accessing Application Accelerator for Tanzu and starting a new project for your client.
-
Forward a port from KIND to your host. KIND does not include a
LoadBalancer. This is one of the “gotchas” of using KIND for VMware Tanzu Application Platform referenced in the caveats section at the beginning of this series. So, the most straightforward way (not necessarily the only way) to gain access to services is with aport-forward. For example,kubectl port-forward svc/acc-ui-server 8877:80 -n accelerator-systemIf you want to find this port, run
kubectl get svc -Ato get all services. The service you want to access is calledacc-ui-server. This service uses port 80. Forward that to any open port on your host. Note,8877is used in the above example because it was an open option.You are going to need to open an additional terminal window or tab while this is running. Make sure you are in the correct working directory after opening.
-
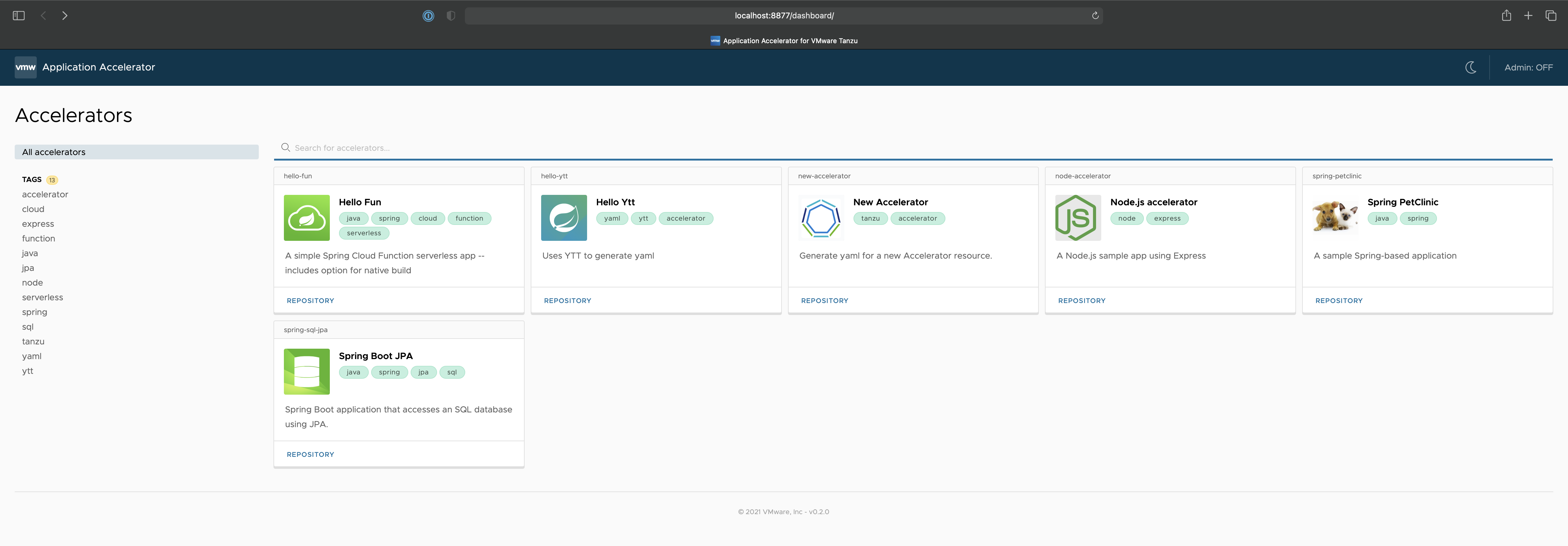
Access the Application Accelerator for Tanzu web user interface.
open http://localhost:8877/dashboard

- Do all the following:
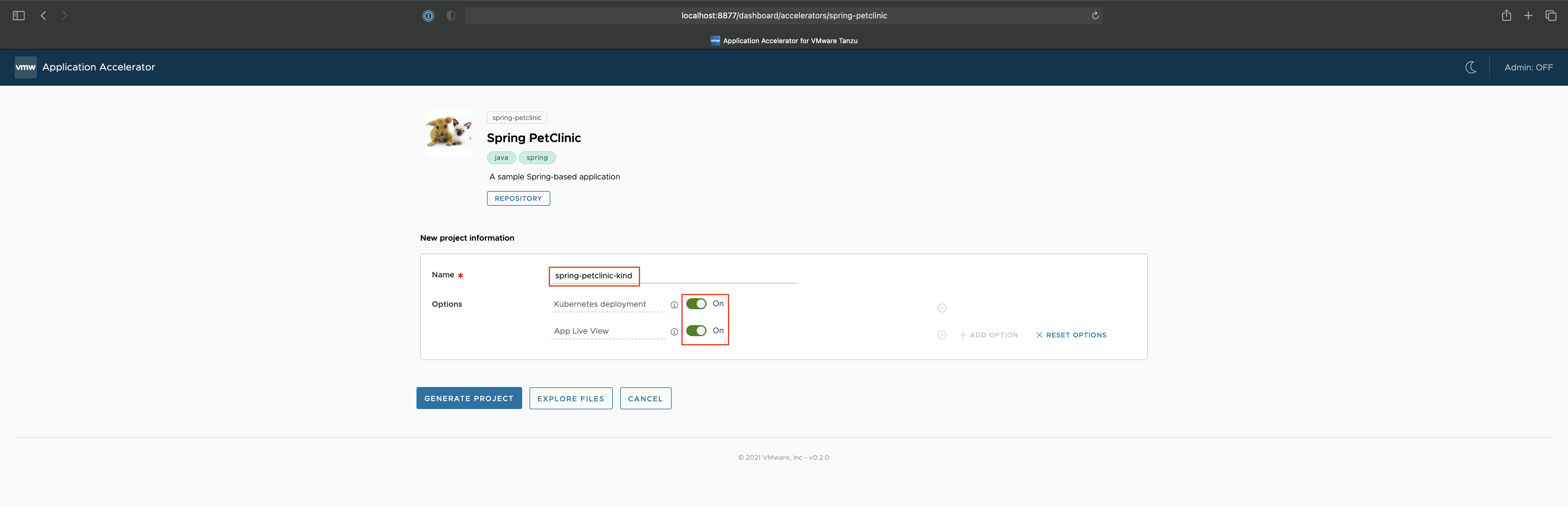
Click the Spring Petclinic starter template.
Rename the project to spring-petclinic-kind.
Enable Kubernetes Deployment and App Live View.
Click Generate Project. This will pull down the application starter package to your Downloads folder.

-
Move the bundle into your current working directory.
mv ~/Downloads/spring-petclinic-kind.zip . -
Unzip the application package.
unzip spring-petclinic-kind.zip -
Push this directory to your GitHub repository. To do this, you need to create a repository in GitHub. There is a good tutorial for how to do that here.
-
Name this directory
spring-petclinic-kind. It is the same name as your project and directory. -
Once this is created, change directories to the root code repository directory.
cd spring-petclinic-kindinitthe directory as a GitHub repo.git initAdd all files to be committed.
git add .Commit all files for
push.git commit -m "first commit"Rename your current branch to
main.git branch -M mainAdd your new repo as the remote origin.
git remote add origin https://github.com/anthonyvetter/spring-petclinic-kind.gitPush the code to your repository.
git push -u origin main
Creating a Deployable Container
In this section you will be creating a declarative image configuration file that Tanzu Application Platform uses to continually and automatically keep your application image up-to-date whenever something changes.
-
Go back to the
gs-tap-on-kinddirectory.cd .. -
Start by opening
image.yaml. Modify the file so that it includes your correct Docker Hub and GitHub usernames so that the URL paths make sense. These lines are noted with# change this.code image.yaml -
Apply this image configuration to your cluster. The custom resource definitions set up by the Tanzu Build Service component of Tanzu Application Platform will take over and begin building your image.
kubectl apply -f image.yaml -n tap-install -
List the builds in this environment.
kp build list spring-petclinic-kind -n tap-installoutput:
BUILD STATUS IMAGE REASON 1 BUILDING CONFIG -
Optionally, you can stream the logs locally and watch as Tanzu Build Service uses Cloud Native Buildpacks to build your application code into a runnable container.
kp build logs spring-petclinic-kind -n tap-installThis will take a few minutes to build. Once it is done building, go to the next phase.
Creating an Application Deployment Strategy
This phase does the same for deployments that creating a declarative image configuration in Tanzu Build Services will do when it continually and automatically monitors your application dependencies, and builds new containers, as necessary.
Using a declarative deployment configuration, Tanzu Application Platform will watch for new containers being built, and automatically deploy them as necessary.
-
Open
kapp-deploy-spring-petclinic.yaml.code kapp-deploy-spring-petclinic.yamlThis is the deployment configuration file for the project. It creates an instance of the application, and configures it to run on top of the knative runtime.
-
Apply the deployment configuration file.
kubectl apply -f kapp-deploy-spring-petclinic.yaml -n tap-install -
Wait for the application pods to become ready.
kubectl get pods -n tap-install --watchThe application pods should be ready in a minute or less. Once done, go to the next phase.
Accessing the Application and Application Metrics
Now that your application is deployed, let’s access it. As in previous steps, one drawback of using KIND is no ingress LoadBalancer included for accessing the application. As such, we need to forward ports to access our application.
You will also access Application Live View. Here, you can look at statistics for your application and dive into the resources used, uptime, and so on.
-
Find the proper
petclinicpod and port.kubectl get pods -n tap-installoutput:
NAME READY STATUS RESTARTS AGE application-live-view-connector-658975c746-sj4ld 1/1 Running 0 96m application-live-view-crd-controller-dd86785cd-lv6tc 1/1 Running 0 96m application-live-view-server-7cf45b55f5-ks56b 1/1 Running 0 96m coredns-6dc5c67fc9-nt8hr 1/1 Running 0 103m petclinic-00001-deployment-94f5764df-kp52m 2/2 Running 0 36s spring-petclinic-kind-build-1-pzz9s-build-pod 0/1 Completed 0 82m spring-petclinic-kind-build-2-kx8rl-build-pod 0/1 Completed 0 30m spring-petclinic-kind-build-3-q74dv-build-pod 0/1 Completed 0 21m spring-petclinic-kind-build-4-n9psc-build-pod 0/1 Completed 0 14m spring-petclinic-kind-build-5-wqbz7-build-pod 0/1 Completed 0 9mHere, the pod you are interested in starts with
petclinic-00001-deployment-. The other pod names vary, so modifying the next few commands will be necessary. -
Forward the port
8080. You can find it in the application configuration located in the/kubernetes/services.yamlfile within the application repository.
But another way to find the pod is to describe it. Do that here.
kubectl describe pod petclinic-00001-deployment-94f5764df-kp52m -n tap-install
output (truncated):
[...] Containers: user-container: [...] Environment: PORT: 8080 K_REVISION: petclinic-00001 K_CONFIGURATION: petclinic K_SERVICE: petclinic [...]
-
Forward this port to your host.
kubectl -n tap-install port-forward pod/petclinic-00001-deployment-94f5764df-kp52m 8080:8080 -
Since this is a running service, you will need to open another terminal window to continue with this guide. Be sure you are in the proper working directory once the new terminal is open.
-
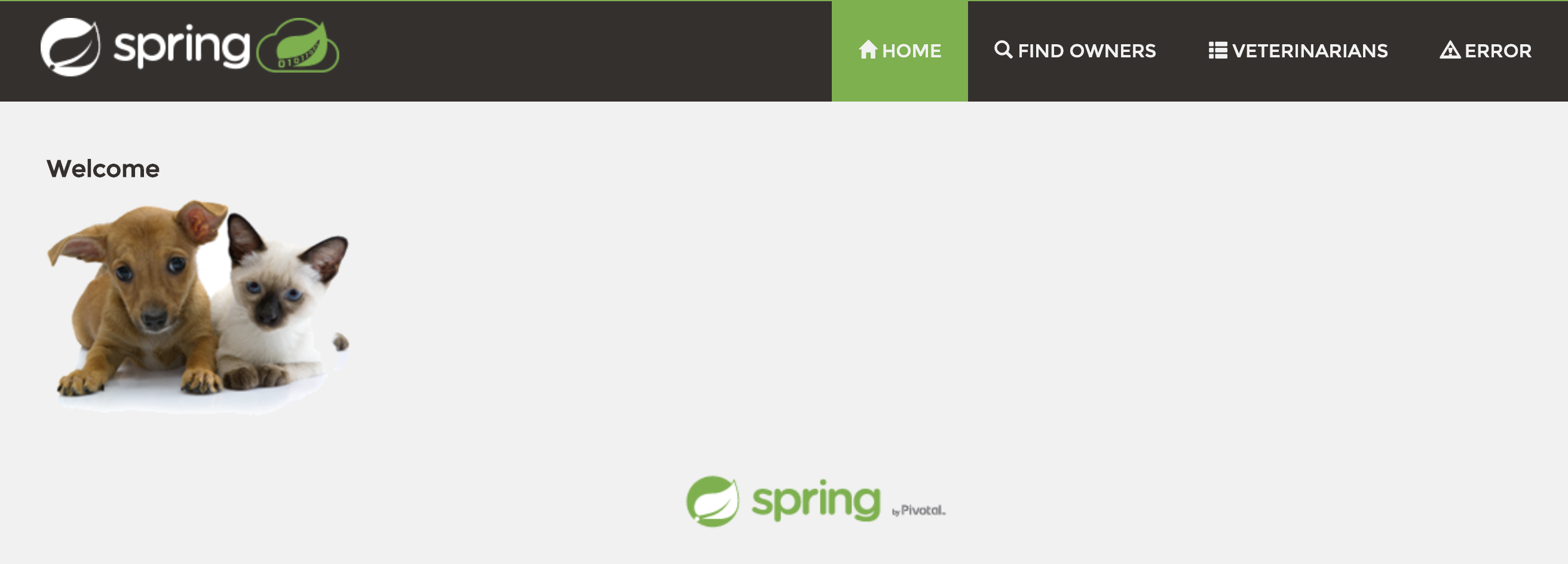
Open your browser to
localhost:8080and view the running application.open http://localhost:8080

-
Access Application Live View for VMware Tanzu to take a look at your applications runtime metrics. This will require a port forward. You can find the port here by listing your services.
kubectl get svc -n tap-installoutput:
NAME TYPE CLUSTER-IP EXTERNAL-IP PORT(S) AGE application-live-view-5112 LoadBalancer 10.96.59.140 <pending> 5112:31769/TCP 134m application-live-view-7000 ClusterIP 10.96.15.108 <none> 7000/TCP 134m coredns NodePort 10.96.2.69 <none> 53:30053/UDP,53:30053/TCP,9153:32759/TCP 142m petclinic ExternalName <none> envoy.contour-internal.svc.cluster.local 80/TCP 35m petclinic-00001 ClusterIP 10.96.162.158 <none> 80/TCP 35m petclinic-00001-private ClusterIP 10.96.71.0 <none> 80/TCP,9090/TCP,9091/TCP,8022/TCP,8012/TCP 35mHere, the one you are interested in is the
LoadBalancerservice calledapplication-live-view-5112. -
Port forward this service to your host.
kubectl -n tap-install port-forward svc/application-live-view-5112 5112:5112 -
Since this is a running service, open another terminal window to continue with this guide. Be sure you are in the proper working directory once the new terminal is open.
-
Open your browser to
localhost:5112and view Application Live View for VMware Tanzu. Click around and explore your application.open http://localhost:5112
Next Steps
That’s it for this guide! You have successfully deployed the Tanzu Application Platform, deployed a workload, and used every component along the way. So what are some other things you could do to continue your learning?
-
Make some code changes! As a developer, this is the core to your day-to-day, and a huge part of what your experience will be working with Tanzu Application Platform. Make a code change to your application. I suggest
/src/main/resources/messages/messages.propertiesfor a good place to make some easy changes if you are not familiar with Java or Spring. -
Scale your application and watch the changes in Application Live View for VMware Tanzu! In
/kubernetes/deployment.yaml, you can increase the replica count. Push this change and watch Tanzu Application Platform take over. -
Deploy on other platforms! KIND is great for certain things, but other platforms have value too. Try
minikubefor another local option. Or Amazon Web Services (AWS) or Azure for cloud options. It’s a great way to continue to learn the system.
Be on the lookout for future updates to this Beta. I will try to keep these posts updated as new information is released.